Контейнер float-элементов
Многие разработчики знают, что если в контейнере разместить только float-элементы (элементы со свойством float), то он перестаёт отображаться. Происходит это потому, что float-элементы (их ещё называют плавающими) как бы переносятся на другой слой, поднимаясь над основным. Поэтому контейнер считает, что у него нет элементов и отображается как будто он пустой.
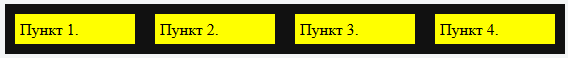
Например, мы хотим в черном блоке разместить желтые блоки в линию. Это могут быть пункты меню в футере или фотографии.

HTML код будет такой
<style>
.container {
width: 560px;
min-height:10px;
background-color: #111;
}
.float-item {
background-color: yellow;
float:left;
margin: 10px;
padding: 5px;
width: 110px;
}
</style>
<div class="container">
<div class="float-item">
Пункт 1.
</div>
<div class="float-item">
Пункт 2.
</div>
<div class="float-item">
Пункт 3.
</div>
<div class="float-item">
Пункт 4.
</div>
</div>
Но видим другое — контейнер сам по себе, плавающие элементы сами по себе.

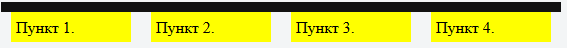
Совсем не то, что хотелось. Но есть несколько способов, как заставить контейнер учитывать дочерние float-элементы.
Способ 1
Установить также и контейнеру свойство float. Тогда он расширится, чтобы вместить вложенные элементы. Этот способ подойдет, если контейнеру можно добавить это свойство.
Способ 2
Добавить в конец контейнера ещё один блочный элемент.
<div style="clear:both"></div>
Под этот элемент контейнер обязан выделить место, а значит он учтет его в расчете своей высоты. Единственный минус – лишний HTML-элемент в разметке.
Способ 3
Добавить контейнеру css свойство overflow:hidden.
Способ 4
Создать универсальный класс clearfix и добавить его контейнеру.
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
Этот класс есть во многих фреймворках.
Способ 5
Ну и самый последний вариант — это вместо свойства float у дочерних элементов контейнера использовать свойство display: inline-block.
В общем, каждый может выбрать свой способ. Поиграться с ними можно в песочнице.
Вы должны авторизоваться, чтобы оставлять комментарии.
Комментарии ()