[AdminTools] Пользовательские css и js файлы
Вот решил доделать AdminTools. Не хочется оставлять компонент на стадии beta.
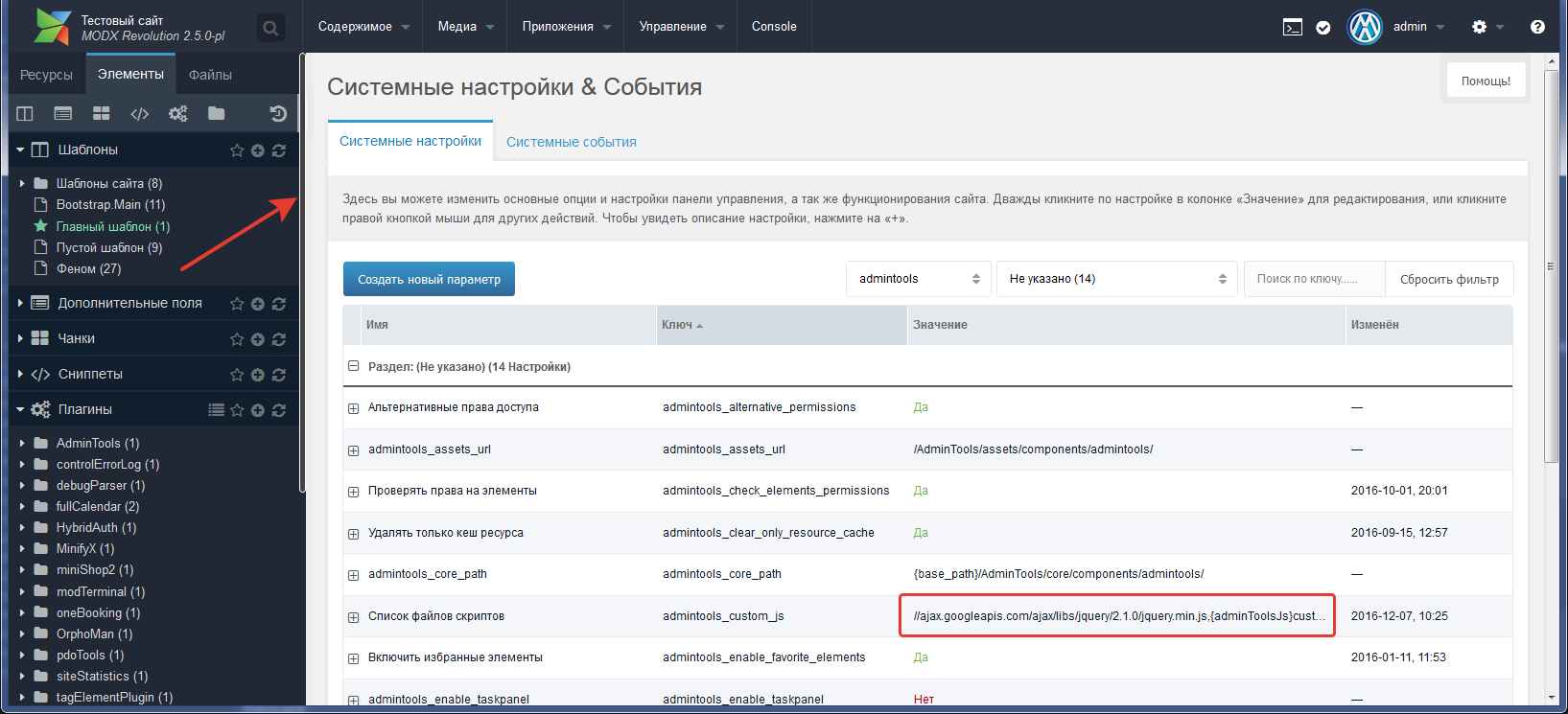
В новой версии доработана тема «purple» и добавлены 2 системные настройки -admintools_custom_css и admintools_custom_js, которые позволяют подключать пользовательские файлы стилей и скриптов в админке. Например, можно легко заменить обычный скроллбар в дереве ресурсов на стильный.
Инструкция
Для этого нужно подключить jQuery и библиотеку nicescroll. Скачайте nicescroll.js, сохраните, например, в assets/components/admintools/js/mgr/custom/ (или любое другое место), откройте его и добавьте в конец код
Ext.onReady(
function() {
$("#modx-leftbar-tabpanel").parent('div').niceScroll({zindex:1000});
}
);
Можно создать для этого новый файл, но такой вариант проще.
Теперь нужно добавить в системную настройку admintools_custom_js через запятую обе библиотеки
//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js,{adminToolsJs}custom/jquery.nicescroll.js
* Вместо assets/components/admintools/js/mgr/ можно использовать плейсхолдер {adminToolsJs}, а вместо assets/components/admintools/css/mgr/ — {adminToolsCss}.
Для подключения стилей используйте системную настройку admintools_custom_css.
На этом всё.
Вы должны авторизоваться, чтобы оставлять комментарии.

Комментарии ()